- Create and build a library.
- Install the Adobe Experience Platform Debugger Extension.
- Validate the Luma Website configuration using Adobe Experience Platform Debugger and Preview Dataset.
Create and Build a Library
- Ensure the Adobe Experience Platform Data Collection page with your tag property is open.
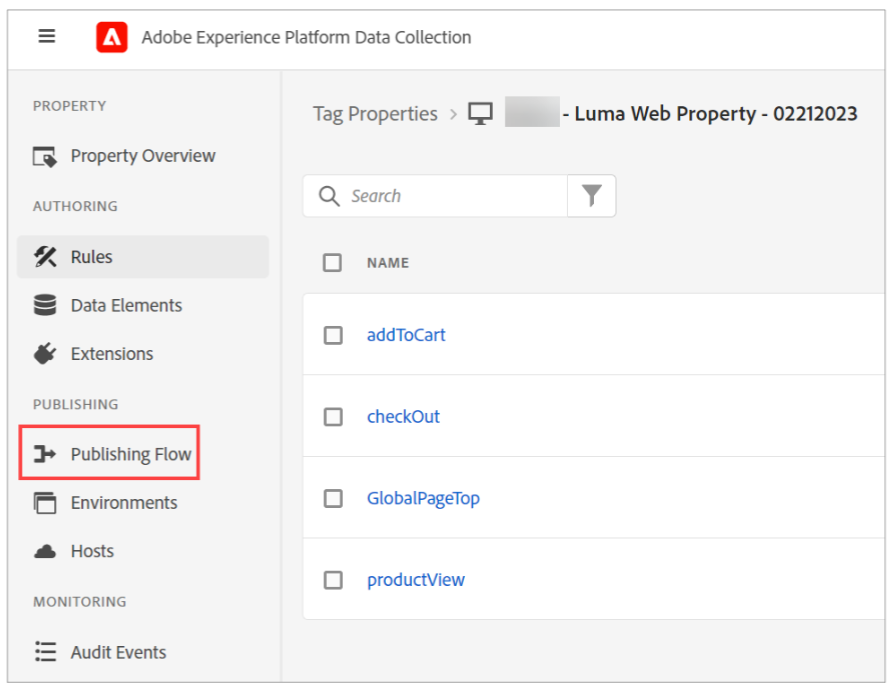
- On the left pane, click Publishing Flow, as shown:
 A page displaying various stages of publishing opens
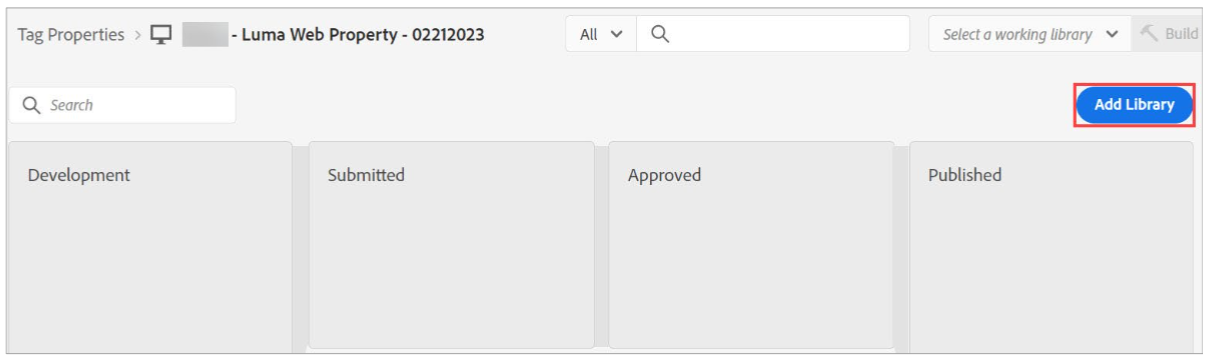
A page displaying various stages of publishing opens - Click Add Library, as shown:
 The Create Library page opens.
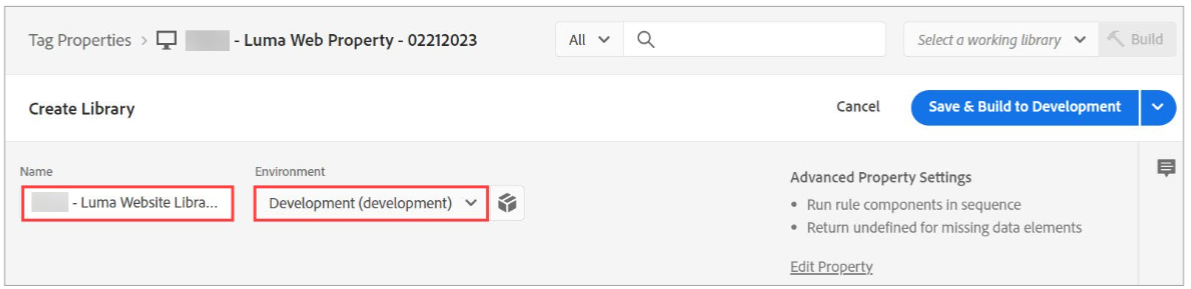
The Create Library page opens. - Perform the following actions, as shown:
- In the Name box, type Luma Website Library.
- From the Environment dropdown, select Development (development).

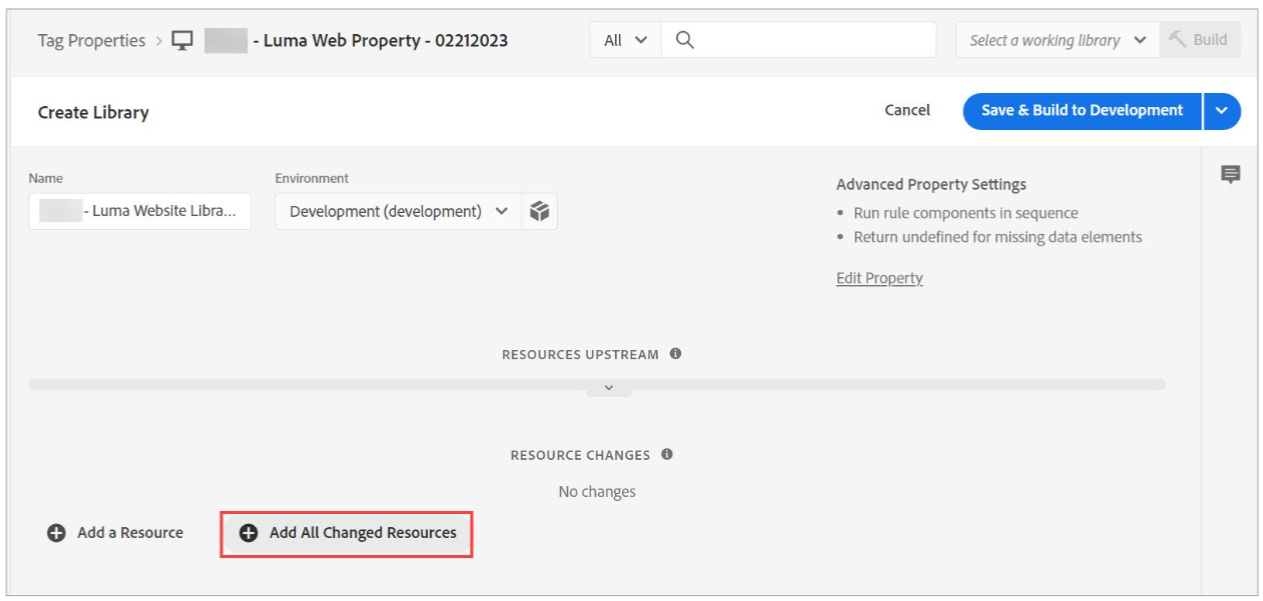
- In the RESOURCE CHANGES section, click Add All Changed Resources, as shown:

- Click Save & Build to Development.
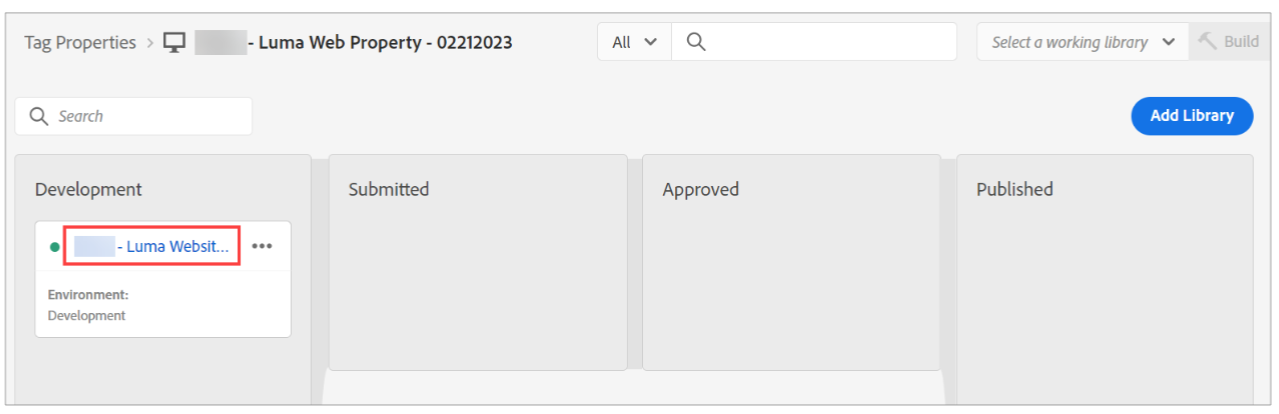
Your library is saved and appears under Development, as shown:
 The green dot next to the library name indicates that the build is successful.
The green dot next to the library name indicates that the build is successful.
Install the Adobe Experience Platform Debugger Extension
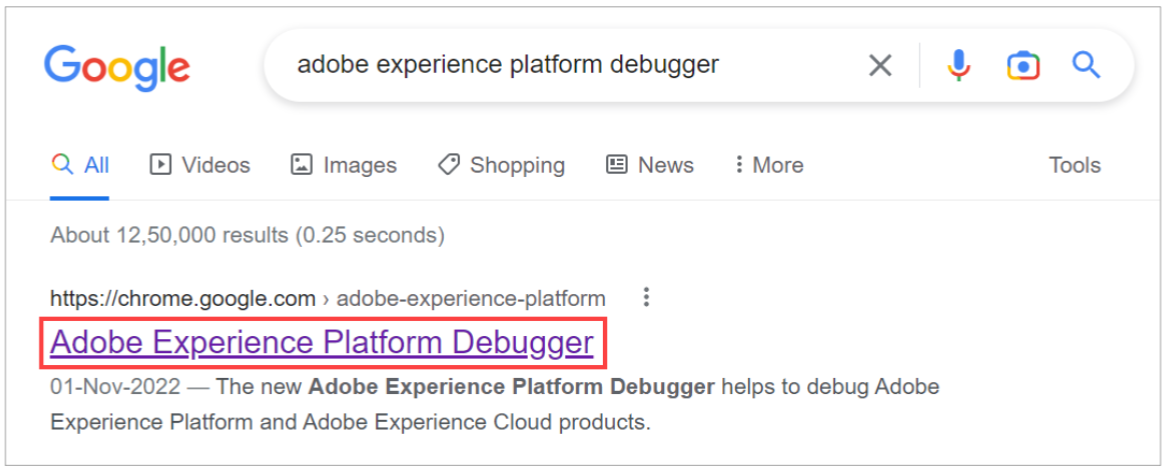
- Open a new browser window, type Adobe Experience Platform Debugger in the Search bar and press Enter.
- Click the first Adobe Experience Platform Debugger link, as shown:
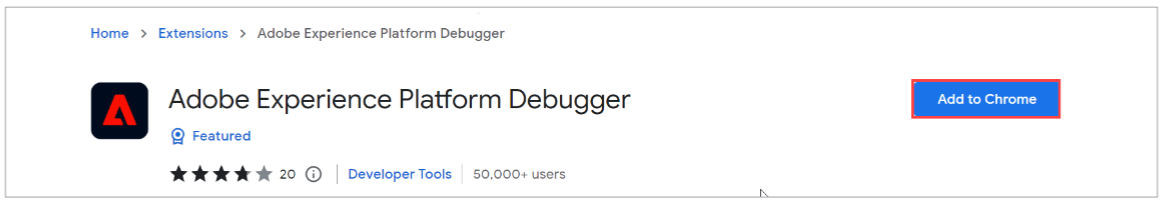
 The chrome web store page opens.
The chrome web store page opens. - Click Add to Chrome on the top right, as shown:
 The Add Adobe Experience Platform Debugger confirmation dialog opens.
The Add Adobe Experience Platform Debugger confirmation dialog opens. - Click Add extension. The extension is added to your Chrome browser.
- Click the Extensions icon in the browser, as shown:
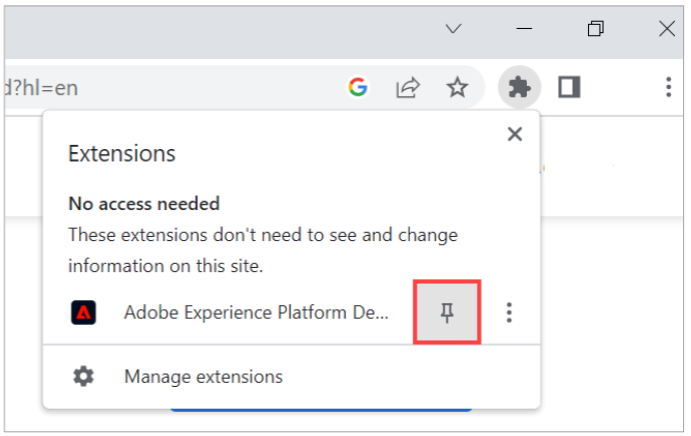
 The Extensions dialog opens.
The Extensions dialog opens. - Click the Pin icon, as shown, to pin the extension to the browser:
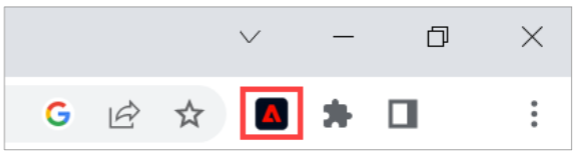
 The Adobe Experience Platform Debugger extension icon appears in the browser bar, as shown:
The Adobe Experience Platform Debugger extension icon appears in the browser bar, as shown:

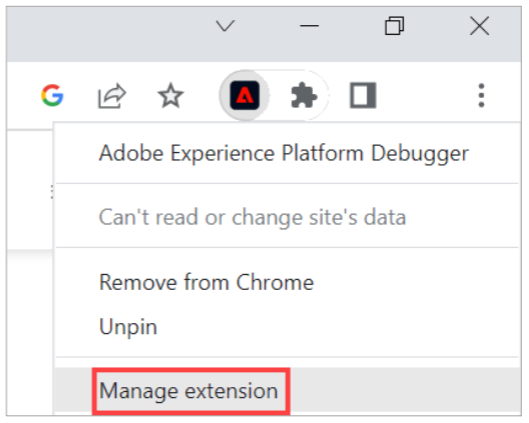
- Right- click the Adobe Experience Platform extension and click Manage Extensions, as shown:
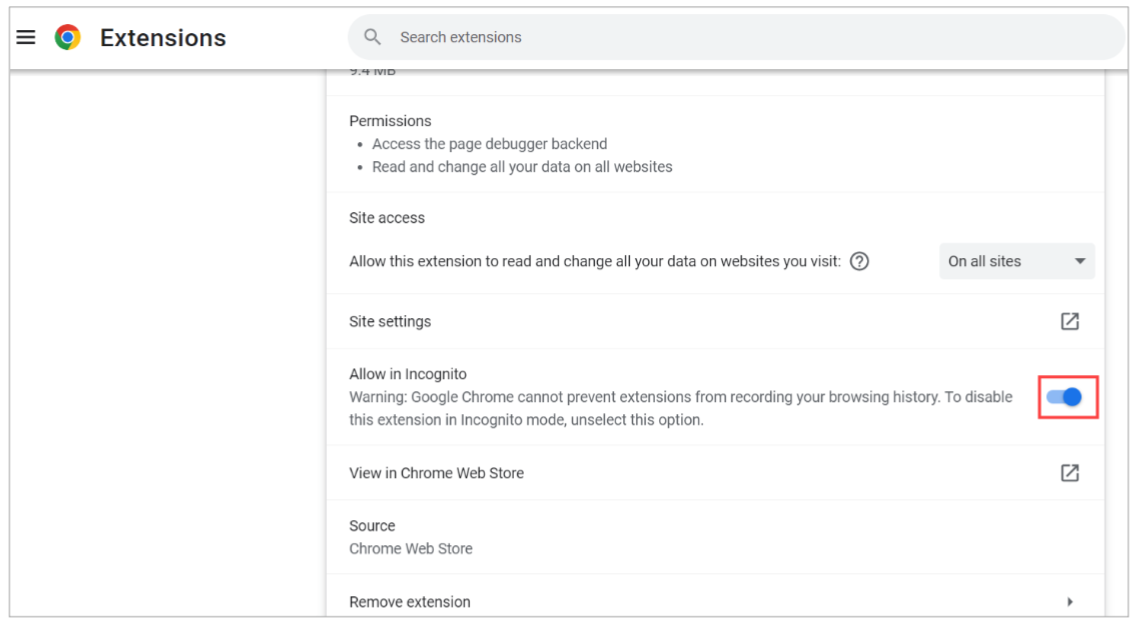
 The Extensions page opens.
The Extensions page opens. - Scroll down the page, turn on the Allow in Incognito toggle key, as shown:

- Close the browser tab.
